帝国CMS前台会员登陆表单的制作教程
来源:搜你想要的 点击数: 时间:07-18
想要登陆表单变量说明
| 变量名 | 例子 | |
| 登陆表单提交地址 | /e/enews/index.php | <form name="login" method="post" action="/e/enews/index.php"> |
| 用户名输入框变量 | username | <input name="username" type="text"> |
| 密码输入框变量 | password | <input name="password" type="password"> |
| 登陆信息保存时间 | lifetime | 单位为秒,如:<input type="radio" name="lifetime" value="3600">一小时 |
| 验证码输入框变量 | key | <input name="key" type="text" size="6"> |
| 显示验证码 | /e/ShowKey/?v=login | <img src="/e/ShowKey/?v=login"> |
| 登陆事件变量 | enews | <input type="hidden" name="enews" value="login"> |
| 提交后返回地址变量:ecmsfrom | ecmsfrom变量值有三种方式: 1、如果不设置则返回系统默认的地址; 2、如果值为9,那么返回的是提交地址,系统自动识别; 3、如果设置除了9以外其它值,将返回变量值的地址。 |
<input type="hidden" name="ecmsfrom" value="http://www.phome.net"> |
| 返回提示信息方式:prtype | 不设置为默认方式(e/message); 1为弹出对话框方式(alert)。 |
<input type="hidden" name="prtype" value="1"> |
登陆表单制作范例
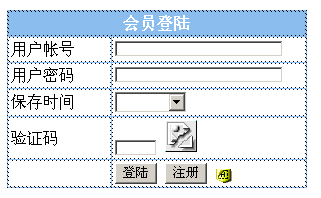
1.用Dreamweaver制作好表单: 设计视图:

代码模式下的表单代码
- <table width="300" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF">
- <form name="login" method="post" action="/e/enews/index.php">
- <tr>
- <td height="25" colspan="2">
- <div align="center"><strong><font color="#FFFFFF">会员登陆</font></strong></div>
- </td>
- </tr>
- <tr bgcolor="#FFFFFF">
- <td width="97" height="25">用户帐号</td>
- <td width="188" height="25">
- <input name="username" type="text">
- </td>
- </tr>
- <tr bgcolor="#FFFFFF">
- <td height="25">用户密码</td>
- <td height="25">
- <input name="password" type="password">
- </td>
- </tr>
- <tr bgcolor="#FFFFFF">
- <td height="25">保存时间</td>
- <td height="25">
- <select name="lifetime">
- <option value="0">不保存</option>
- <option value="3600">一小时</option>
- <option value="86400">一天</option>
- <option value="2592000">一个月</option>
- <option value="315360000">永久</option>
- </select>
- </td>
- </tr>
- <tr bgcolor="#FFFFFF">
- <td height="25">验证码</td>
- <td height="25">
- <input name="key" type="text" size="6"> <img src="/e/ShowKey/?v=login">
- </td>
- </tr>
- <tr bgcolor="#FFFFFF">
- <td height="25"> </td>
- <td height="25">
- <input type="submit" name="Submit" value="登陆"> <input type="button" name="Submit" value="注册" onclick="self.location.href='/e/member/register/';">
- <input name="enews" type="hidden" value="login"></td>
- </tr>
- </form>
- </table>
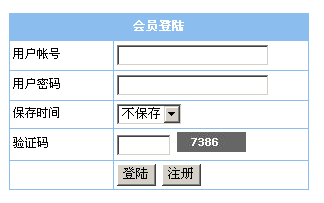
2.最终想要登陆表单显示效果为下图:

- 上一篇:帝国CMS会员自定义字段搜索表单&模板
- 下一篇:帝国CMS反馈表单制作教程
广告推介
最新发布
- 帝国网站管理系统常见问题
- 帝国CMS 7.0后台登录验证码不显示的解决方法
- 帝国CMS程序服务器迁移的方法
- 帝国CMS7.5版栏目列表式新增支持附加SQL条件,更个性化
- 帝国CMS7.5版会员充值有效期升级,更完善
- 帝国CMS后台登录成功后又显示“您还未登录”的解决办法
- fdsf
- 帝国CMS7.5版采集功能升级,更灵活
- 帝国CMS7.5版各系统模型新增记录信息审核人功能
- 帝国CMS调用会员信息函数sys_ShowMemberInfo()
图文信息
最新视频
- 拜登首次听取总统每日简报,入主白宫迎来新阶段
- 入主白宫新阶段 拜登首次听取总统每日简报
- 拜登首次听取总统每日简报
- 新冠去年12月中就在美国出现 毒株来自于美国
- 新冠去年12月中就在美国出现 到底怎么回事?
- 新冠去年12月中就在美国出现
热门事件
- 终于知道山西天星麻将有没有挂-教你怎么开挂
- 分享给你们奇迹棋牌是不是有挂—原来有挂技巧讲解
- 给大家介绍大家玩棋牌有开挂方法吗—原来有人用开挂
- 大神分享山东济宁麻将有开挂的吗-原来到底有没有挂
- 大神介绍贝壳互娱有没有挂-教你怎么开挂
- 大神介绍天天爱云南麻将到底能不能开挂—教你用辅助挂



